Legekartenspiel 01 - 16 Kärtchen Legekartenspiel 01 - 16 Kärtchen
 Wenn sie für den Adventskalender 07 eigene Grafiken hergestellt haben,
könen sie diese 100 x 100 Pixel große Grafiken auch für ein
Legekartenspiel verwenden.
Wenn sie für den Adventskalender 07 eigene Grafiken hergestellt haben,
könen sie diese 100 x 100 Pixel große Grafiken auch für ein
Legekartenspiel verwenden.
|
Feb

1
2009 |
last update
|
Legekartenspiel für 16 Kärtchen - Script-Version vom 08.11.2007
Natürlich ist ein solches Legekartenspiel auch außerhalb der
Weihnachtszeit (selbstverständlich mit passenden Grafiken) eine
Bereicherung für eine Kinder- oder Schulseite oder sie präsentieren
ihre Fotos einmal in anderer Form.
 Es muss ja nicht immer ein teures Spiel sein. Warum also nicht einmal
ein simples Legekartenspiel für den Junior, die Enkeltochter oder
Neffen auf der Festplatte ablegen? Wenn sie dann noch eigene Fotos
verwenden und das Legekartenspiel auf CD schreiben wäre das doch eine
Geschenkidee nicht nur für kleinere Kinder.
Es muss ja nicht immer ein teures Spiel sein. Warum also nicht einmal
ein simples Legekartenspiel für den Junior, die Enkeltochter oder
Neffen auf der Festplatte ablegen? Wenn sie dann noch eigene Fotos
verwenden und das Legekartenspiel auf CD schreiben wäre das doch eine
Geschenkidee nicht nur für kleinere Kinder.
Dieses
Legekartenspiel ist nicht zu verwechseln mit dem Spiel 'Memory', für
das ein Hersteller die Markenrechte hält (und ein Anwaltsbüro 2003
kräftig abgemahnt hat). Daher sollte das Spiel auch auf ihrer Seite
nicht 'M....' heißen.
(Mal sehen, möglicherweise lasse ich mir nächte Woche einen
Gebrauchsmusterschutz für das Einatmen eintragen. Lizenzen können sie
dann bei mir erwerben)
Das
originale Script von Brian Gosselin habe ich modifiziert. Damit sollten
nun auch weniger versierte Webmaster in der Lage sein, eigene Grafiken
einzubinden. Außerdem habe ich CSS-Formatierungen eingesetzt, um das
Layout ein wenig zu verfeinern.
Sie benötigen 8 Grafiken um ihr eigenes, individuelles Legekartenspiel zu erstellen.
|

|
meine Modifizierungen
- Pfadangaben für Grafiken zentralisiert
- Dateinamen-Eintrag für Grafiken zentralisiert
- Grafiktyp-Eintrag (gif/jpg) zentralisiert
- Größenangaben für Grafiken hinzugefügt
- Randformatierung der Grafiken mit CSS
- Zeitanzeige nun im Textfeld
- Startbutton hinzugefügt
- Zähler für die Anzahl der Versuche
- Ergebnisausgabe im Formularfeld
- Formularfeld-Formatierung mit CSS
Minimaler Aufwand
- Beispiel herunterladen
- 8 Grafiken einbinden
|

 Mini-Demo Mini-Demo
(eingeschränkte Funktionen)
|
Vorschau und Download
Aufbau
Innerhalb eines HTML-Formulars, das benötigt wird um in einem Textfeld
z.B. die Zeitanzeige zu realisieren, generiert ein JavaScript den
Aufbau der Tabelle mit den Mem-Kärtchen. Das geschieht nach dem
Zufallsprinzip und stellt eine immer andere Position der Kärtchen für
jedes neue Spiel sicher.
Zu Beginn des Spieles wird in jeder Tabellenzelle eine Startgrafik
angezeigt. Nach dem Anklicken von 2 Kärtchen findet eine Kontolle der
Übereinstimmung statt. Bei gleichen Kärtchen bleiben die Motive
aufgedeckt, bei ungleichen Kärtchen werden die beidem Karten nach einer
Verzögerung wieder ausgeblendet.
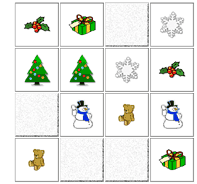
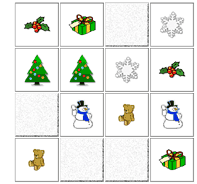
Grafiken
Die
im Beispiel verwendeten Grafiken sind 100 x 100 Pixel groß und unter
Dateinamen mit fortlaufender Endnummer in einem Unterordner abgelegt
(Beispiel: 'memory00.gif' bis 'memory08.gif'). Wenn sie eigene Grafiken
verwenden möchten ersetzen sie die im Download enthaltenen Grafiken
durch ihre eigenen.
Benötigt werden 9 Grafiken, wobei die Grafik mit der Ziffer '0' (Null)
am Ende des Dateinamens für das nicht aufgedeckte Kärtchen verwendet
wird. Siehe Grafik rechts oben. Die restlichen Grafiken haben die
Ziffern '1' bis '8' am Ende des Dateinamens.
Ihrer Phantasie sind keine Grenzen gesetzt. Verwenden sie eigene Fotos,
das Schullogo oder Bildausschnitte die das Thema ihrer Webseite
wiederspiegeln. Für einen Start sind im Download meine Grafiken
enthalten die sie gerne (aber ausschießlich für das Legekartenspiel)
verwenden dürfen.
Bildquelle Cliparts: www.kneller-gifs.de
Bildquelle Fotos: eigene Aufnahmen
|  |



|
Größe der Kacheln
In der Originalversion des Script wurde 'unsauberes' HTML geschrieben.
Denn für die beim Start angezeigten leeren Kacheln waren keine
Größenangaben eingetragen. Die Größe der Bildkärtchen wurde schlicht
durch die Grafik bestimmt, welche zu Anfang angezeigt wird.
Das habe ich dann im Nachhinein abgeändert. Die Angaben für Breite und
Höhe werden nun an zentraler Stelle im JavaScript notiert.
Dateiname und Pfad eintragen
Anpassungen im Script
Wie ich oben bereits erwähnte habe ich das Script modifiziert. Während
im originalen Script die Informationen für die verwendeten Grafiken
mehrmals an unterschiedlichen Stellen eingetragen werden mussten,
notieren sie nun die Angaben für den Dateipfad, den Dateinamen, die
Dateiendung 'gif' od. 'jpg' und die Größenangaben ganz zentral an nur
einer Stelle ein!
Die
Informationen zu den verwendeten Grafiken werden nun gleich in den
ersten Zeilen des Scripts eingetragen. Voraussetzungen: Der Dateiname
für die leere Kachel hat die Endziffer '0', die Dateinamen für die 8
anderen Grafiken die Endziffern "1" bis "8"
Beispiele für die vergebenen Dateinamen:
bildchen0.gif - bildchen8.gif | grafik00.jpg - grafik08.jpg |
memory00.gif - memory08.gif
In meinem ersten Beispiel habe ich die Grafiken mit memory00.gif bis
memory08.gif bezeichnet. Wenn sie es dabei belassen und die Dateinamen
nicht ändern, müssen sie auch keine Änderungen im Script vornehmen.
Wenn sie andere Dateibezeichnungen verwenden möchten oder die Grafiken
in einem anderen Ordner abgelegt haben, gehen sie folgendermaßen vor:
Finden sie im Quellcode diese Zeilen und tragen die Angaben für ihre Grafiken ein!
// hier den Pfad für die Grafiken eintragen
var dpfad = 'images/';
// hier den Namen ohne die letzte Ziffer für die Grafiken eintragen
var dname = 'memory0';
// hier Punkt und Dateiendung für die Grafiken eintragen (.gif / .jpg)
var dende = '.gif';
// hier die Breite für die Grafiken eintragen
var dbreite = 100;
// hier die Höhe für die Grafiken eintragen
var dhoehe = 100;
Leere Kacheln zum Download
Abhängig vom verwendeten Grafiktyp für ihre eigenen Grafiken
('gif' oder 'jpg') benötigen sie als leere Kachel natürlich entweder
eine GIF- oder JPG-Grafik. Hier eine Möglichkeit zum Download
(rechtsklicken). Im Download sind die 100 x 100 Pixel großen Grafiken
bereits enthalten!
GIF
100 x 100 |

blau00.gif |

rot00.gif |

dunkelgrau00.gif |

grau00.gif |
JPG
100 x 100 |

blau00.jpg |

rot00.jpg |

dunkelgrau00.jpg |

grau00.jpg |
Kacheln
150 x 150 |

gif |

jpg |
Rand formatieren
Sie können für die einzelnen Grafiken den Rand mittels CSS-Angaben
formatieren. Der Default-Wert ist: 1 Pixel, duchgezogene Linie, grau
Ändern sie die Angaben im CSS-Block wenn sie das möchten.
.grafik {
border:1px solid #9F9F9F;
}

|